TIME: 2015-11-23 21:35:42
在我看来我们日常访问的许多网站在排版设计上并无亮点,这也是为什么,当我们发现这些在排版设计上用心雕琢的网站的时候,会由衷地感受到喜悦和别样的幸福感。在中国的商业设计里面是离不开汉字的,可是很多设计师在做所谓的私人创作时往往就回避汉字,全是清一色的英文字母。汉字的编排其实很能见一个设计师的功力,大一点说作品里面文字的编排与设计就能看出这个设计师够不够老到。
字体设计(维基百科注解为字体排印学)当然不仅仅只是选择字体。随着@font-face技术和一些如Typekit,Webtype, Fontdeck, 以及 Google Web fonts等服务的改进,你的字体设计功力也不会提高。你可以很轻易的在你余生中只用一款字体创造出漂亮的设计——在过去设计师们也不得不这么做,那时还没有Photoshop作帮助,越多的字体只会让事情更糟糕,因为创造力和审美感是不能受到过多选择的干扰的。
粗与细
笔画粗则浑厚、浓重、有力,如雷霆万钧;笔画细则单薄、轻巧、纤弱,似弱柳扶风,这是一种最直接粗浅的观感。

曲与直
字体笔画的曲直走向赋予了字体力量和弹性。直线是峭壁、落石、参天古木,或是茫茫平野、千里阵云,直来直往的线条代表了坦荡、干脆、果敢,但也可能意味着死板与偏执。直线赋予字体的是一种阳刚的气质,那么曲线就代表了阴柔的一面。曲线是柔丝、浮云、蒲柳,是九曲回肠,更多了一分包容与婉转。

松散与严谨
日常生活中的文字书写显得轻松活泼,有一种随性不羁之美。而文字书于庙堂、铸于钟鼎,或者付梓成书、传于后世,则是有一种严谨端庄的美。其本质的区别则是结构的松散与严谨之分。

简与繁
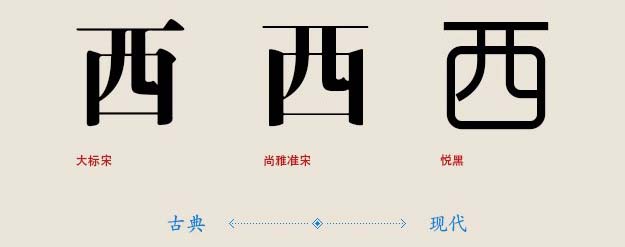
这里所说的简与繁并不是简体与繁体,而是笔画细节的复杂程度。具个最简单的例子,衬线体相对来说要比非衬线体细节复杂一些,宋体也比黑体复杂一些。正如花纹繁复华丽是古典家具的典型特征,简洁实用的宜家家居是现代生活的典范一样,字体的繁复与简单一定程度上也代表着古典与现代走向。

更多的玩具代表着更多乐趣,对吧?如果你选择了这条路,但就要准备为此而付出全部。我很乐意看到不同的字体被使用,也佩服那些能成功在自己网站上使用新字体的人们。不过,我也遇到很多不大好的方案(比如Myspace)。Typekit可以帮助你提前预览改变后的字体效果,这样对网页设计的帮助是巨大的。
下面不是我刻薄,对于大多数网页来说你应该知道的——试试翻看所有你喜欢的网页设计,去掉图片,然后想象只有文本和留白的网页会是怎样的?当一个设计师说“文字就是一种交互设计”,这句话不是虚构。
99%的设计师,最好还是乖乖学会文字设计,如果你不能领会,那日后的设计便没有了根基。不用去担心缺少流行元素会怎么影响你的效果,你应该担心的是如何组织好网页的框架,一旦你克服了这关,后面添砖加瓦的事情就简单了。
当一些餐馆那么乐衷于在菜单上加入各种图片和插页来吸引顾客眼球时,却并没有考虑到合理的文字设计结构让顾客更舒适的浏览菜单,这是一大败笔。作为一个设计师,你实在没有理由去为自己辩解不需要一个看得过去的设计。当你连最基本的框架都没法搭建好,后面在加什么其他的设计元素只会让你的设计更糟糕。太多的设计师都在尝试用没有用的花俏物来掩饰他们的设计缺陷,但实际和火上浇油没两样。如果一个设计你看着是不顺眼的,那就代表用户体验不好,无论再加入多少图片、声效、颜色都是徒劳。
广州建站公司认为:文字本身是千锤百炼的结晶,本身具有很美的韵律。经过设计和选用作为排版的基础,将字母用节点的方式代替,通过节点的长短粗细间距,让文字通过粗细 高矮的变化以及字距行距的变化产生出重复、大小、颜色、基线形状、长短句的音乐,赋予文字节奏和韵律,就能产生出丰富多彩的视觉效果。
下一篇:微信注册运营的一些小tips